 Membuat Navigasi Breadcrumbs, suatu tutorial yang menurut
saya ini memang penting dan bisa juga untuk bagus-bagusin blog kita. Dengan
cara ini pula, kita bisa mendapatkan atau menambah kekuatan dengan menambah
kategori pada Indeks Search Engine. Sehingga kita bisa memberikan efek
tersendiri pada posting seperti penambahan kekuatan keyword atau Search Engine.
Membuat Navigasi Breadcrumbs, suatu tutorial yang menurut
saya ini memang penting dan bisa juga untuk bagus-bagusin blog kita. Dengan
cara ini pula, kita bisa mendapatkan atau menambah kekuatan dengan menambah
kategori pada Indeks Search Engine. Sehingga kita bisa memberikan efek
tersendiri pada posting seperti penambahan kekuatan keyword atau Search Engine. Cara pemasangannya pun seperti ini kawan :
1. Login ke Blogger kawan.
2. klik Rancangan klik Edit HTML.
3. Beri tanda centang pada kotak di samping tulisan Expand Template Widget.
4. Lalu sobat cari kode ini. Agar lebih mudah dengan menggunakan Ctrl F atau F3.
]]></b:skin>
5. Kalau sudah ketemu copy kode dibawah ini dan paste diatasnya.
Setelah itu cari kode <b:includable id='main' var='top'> , hapus kode tersebut dan ganti dengan kode berikut,
.breadcrumbs{padding:0 5px 5px 0;margin:0 0 5px;font-size:11px;border-bottom:1px dotted #ccc;font-weight:normal}
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span><data:blog.pageName/></span></div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
<span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'>
» <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span>
</b:if>
</b:loop>
» <span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:includable id='main' var='top'>
<b:include data='posts' name='breadcrumb'/>
Save
template. untuk mengecek kinerja breadcrumb, silahkan anda buat artikel
dengan menyertakan label yang sudah terindex oleh google (untuk cek
anda tinggal copy paste url label ke google). setelah membuat artikel
baru, tunggu hingga artikel tersebut terindex, dan lihat hasilnya.
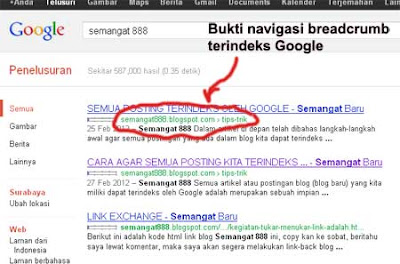
Update :
Gambar
di bawah ini menunjukkan bukti bahwa Navigasi Breadcrumb blog ini
(walaupun belum memiliki page-rank sama sekali) yang telah terindeks
oleh Google Search Engine.
Demikianlah cara membuat menu Navigasi Breadcrumb.



9 komentar
muantab sob, nice info
keren nich tutorialnya, ini untuk blogspot ya??? wah susah juga ya kalau untuk blogspot!
saya juga pernah nulis artikel yang hampir saya, tapi ini untuk wordpress http://www.arie.pro/blog/cara-membuat-navigasi-situsblog-breadcrumb/
salam kenal sob!
kunjung balik ya jika ada waktu!
Salam ... blogger !!!!
gan template yg tdk ada kode gmn cr mmbuat navigasi breadcrumnya
Salam ... blogger !!!!
gan template yg tdk ada kode (b:includable id='main' var='top') gmn cr mmbuat navigasi breadcrumnya
mantabz gan..
Mantap gan
dengan breadcrumbs, sistem navigasi blog semakin jelas ya mas.. :)
terimakasih kawan
sistem navigasi blog semakin jelas ya mas..
Silahkan meninggalkan komentar dengan bahasa yang relevan dan sopan.. # Don't Spamm ! #